Case Study: Poppin Chainz Bike Shop
My Role
Lead UX Designer, Writer, and Researcher
Project Overview
The Product
Responsive Website Design
The Poppin Chainz Bike Shop website where clients can buy ready-to-order or custom bikes.
Tools
Adobe XD, Photoshop
Poppin Chainz Bike Shop is an original design project.
Goal
To design a website where users can select from the Poppin Chainz Bike Shop inventory, customize their order, and purchase the desired item(s) - whether ready-made or custom packages.
Understanding the User
User Research: Summary
Conducted five interviews and designed empathy maps
Identified the primary user group (participants of ages 10-45) finding the group’s number one ask was an easy-to-follow customization flow
Research also revealed that effective customization and buying was not the only factor limiting users from revisiting a brand’s website. Other issues included:
Accessibility challenges
A clear design layout illustrating inventory options
Robust social media integration
User Pain Points
-
Information Assurance I
Websites with massive amounts of inventory, information, and industry jargon made navigating site hard for many users.

-
Information Assurance II
Confusing iconography and imagery lacking clear titles inhibited flow for novice bike riders and young users.

-
Multi-Tasking
Lack of integration with major social media platforms limited user experience. Users not able to see real-life use of products.

-
Accessibility
Users with temporary, permanent, or situational disabilities, accessibility features near non-existent.

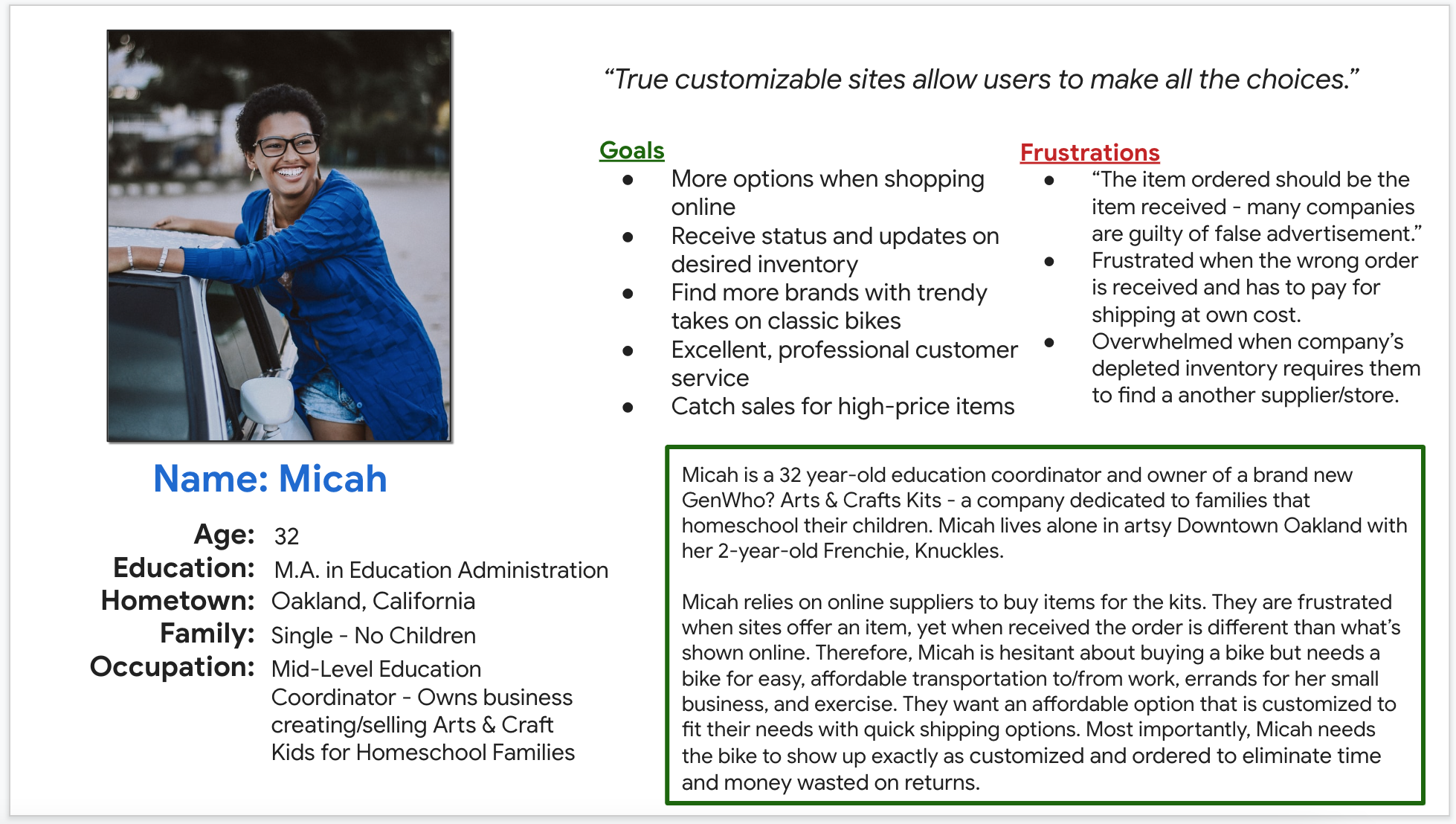
User Persona #1
Micah is a busy professional and small business owner who needs an intuitive and easy-to-navigate website to customize and buy a bicycle online because they want a clearly-labeled and easy-to-navigate online shopping with quick shipping.
User Persona #2
Zach is a high school sophomore with an after-school job who needs an intuitive and easy-to-navigate website to customize and buy a bicycle online because they want a cost-effective way to shop without being up-sold on items not needed.
User Journey Maps
Zach’s Journey
Zach’s user journey reveals how young users access, use, and navigate the Poppin Chainz Custom Bike Shop website.
Sitemap
Difficulty with website navigation was a primary pain point for users, I used this knowledge to to create a sitemap. My goal here was to make strategic information architecture decisions that would improve website navigation.
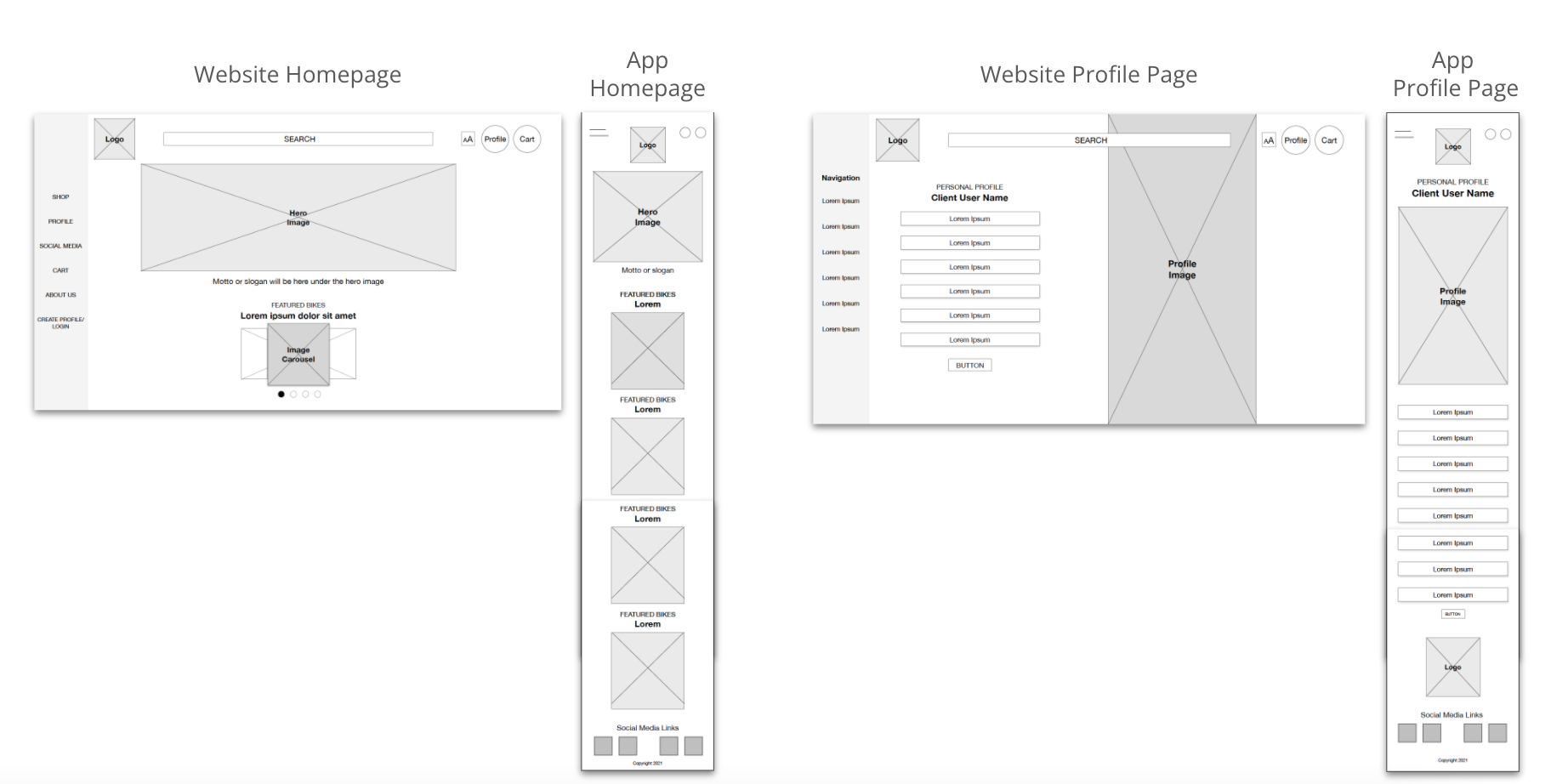
Digital Wireframes - Screen Size Variations
Moving from paper to digital wireframes made it easy to understand how the redesign could address user pain points and improve user experience. Prioritizing a minimal, sleek design layout, hi-resolution imagery and visual element placement on the homepage was key to my strategy.
Hi-fidelity Prototype
My hi-fi prototype followed the same user flow as the lo-fi prototype and included the design changes made after the usability study, as well as several changes suggested by usability study participants and peers.
Accessibility Considerations
-
One
A menu (icon AA) for multiple accessibility features was included on each page of the website. Accessibility features include text enlargement, screen readers activation, and selection of multiple languages.

-
Two
I used landmark headings to help users navigate the site, including users who rely on assistive technologies.

-
Three
Each website, tablet, mobile page was tested for eight types of colorblindness using the Colorblindly plug-in. Any color schemes or font was selected/enhanced to adapt to users with temporary, situational, or permanent vision disabilities.

Thanks!
Your time is valuable! Thank you for reviewing this project!
If you’d like to see more or get in touch, my contact information is provided below.
Poppin Chainz Bike Shop is an original design project.
A design prompt was selected via Sharpen and all design concepts, research, and writing were created and finalized by me.
Email: tia@tiatelese.com